Веб-разработка сайта «W-Wave»
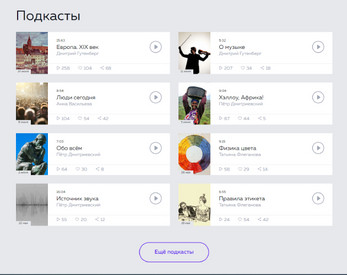
В целях продвижения радиостанции W-Wave и фирменной продукции была создана главная страница сайта без использования конструкторов и CMS.
Сайт был полностью адаптирован под любые размеры устройств, а также был реализован под все современные браузеры.
В чем ценность данной работы?
- На разработку сайта ушло порядка 56 часов беспрерывной работы.
- Была выстроена и проверена четкая структура html-дерева.
- Были проведены все проверки на переполнение блоков.
- Под все интерактивные элементы сайта были написаны свои анимации при взаимодействии с пользователем.
- Была соблюдена чистота и простота кода.
- Были реализованы следующие функции:
- Работа бургер-меню при использовании сайта в мобильной версии;
- Плавный переход к выбранному пункту навигации (якорю);
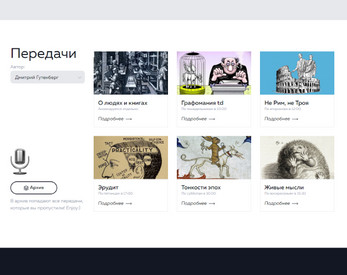
- Разработаны кнопки для открытия дополнительного контента;
- Меню для поиска по сайту с возможностью дальнейшего подключения;
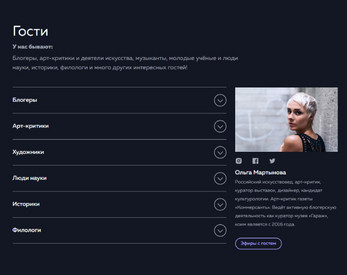
- Аккордеоны со списками участников (на данный момент добавлена только карточка «Ольга Мартынова»);
- Автоматический слайдер с карточками кураторов проекта;
- Форма для отправки сообщений на сервер с проверкой на валидность введенных данных пользователем.
Для полного понимания сложности реализации данного проекта, рекомендуется использовать панель разработчика (горячая клавиша «F12»), в которой можно проверить адаптацию данного продукта по средствам изменения величины рабочей области и переходов между режимами «Desktop» и «Mobile».
P.s. Главной задачей являлось создание основной (домашней) страницы. В дальнейшем можно подтянуть ссылки на другие страницы сайта. На данном этапе разработки музыка и подкасты играть недолжны, так как создавались только оболочки под их дальнейшую работу. В этой работе главная роль отведена визуальной составляющей.
Если сайт на данной платформе отобразился некорректно, то можно проверить его работу на платформе GitHub по ссылке: https://sergeypeace.github.io/W-Wave/
*Картинки для данного проекта были взяты из открытых источников






Leave a comment
Log in with itch.io to leave a comment.